Chapter 2 Introduction
2.1 What is Shiny
Shiny is an R package that makes it easy to build interactive web applications. It provides an easy way to present R data analysis interactively and over the web. It is magical in the sense that it allows you to create complicated apps without any prior knowledge of HTML, CSS or JavaScript straight from your R code. Shiny essentially wraps your R code and transforms it into a dynamic web app. The powerful features of shiny are the interactions with the User Interface (UI) and the reactivity of the app on the data, which will be discussed in later sections.
To use it, simply open up R Studio and:
# install.packages("shiny") ## if shiny has not been installed in your R instance, uncomment this and run this
library(shiny)2.2 Another R package - What’s so special about Shiny?
It’s easier than learning HTML, CSS and JavaScript, although you can use those to build your own custom Shiny elements
You don’t need to port any of your R code into another language in order to build a web app
Incredible flexibility, you can generate dynamic UI elements and create interactive plots
It adds reproducibilty to your graphs
Allows end user interaction on complex datasets with collaborators who may not know how to code in R
You don’t need to generate a billion plots manually. It can easily be added to a markdown document.
2.3 Example apps
Here are some apps made by the team within the Monash Bioinformatics Platform for analysing bioinformatics data:
Stuart’s TCP app that accompanied his Nature paper: Stuart K. Archer, Nikolay E. Shirokikh, Traude H. Beilharz, & Thomas Preiss. (2016). Dynamics of ribosome scanning and recycling revealed by translation complex profiling. Nature, 2016.
Paul’s Varistran app - performs a variance stabilising transformation and generates diagnostic plots for RNA-seq data
LFQ-Analyst - an interactive tool to analyze and visualize proteomics data
And always, the Shiny Gallery is a fantastic resource for finding example apps
2.4 Create your first Shiny App
Activity 1: Creating a ShinyApp that prints “Hello, World!”
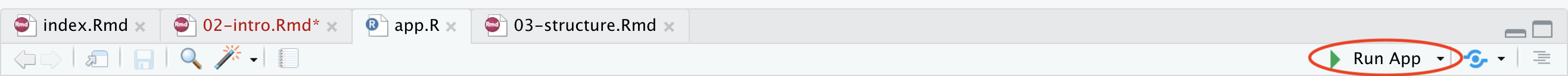
Create a new .R file, paste the following code inside, save it as app.R. RStudio recognizes this is a shiny app, because of the file name app.R and the format of the script within, a Run App button appears upon saving.
library(shiny) #1. calls the library `shiny`
ui <- fluidPage( #2. defines user interface, an HTML webpage
"Hello, world!" # prints Hello, world! on webpage
)
server <- function(input, output, session) { #3. specifies app behavior
}
app_hello <- shinyApp(ui, server) # 4. starts Shiny applicationClick on Run App in the top right corner (see fig below). Or you can also use the keyboard shortcut: Cmd/Ctrl + Shift + Enter.
Run the script so the objects are loaded into the R environment.

2.4.1 Breakdown of the code
This is a trivial Shiny app that performs 4 tasks:
Calls the
shinypackage.Defines user interface (ui) which in this case is an HTML webpage, for us to interact with. In this user interface, it prints “Hello, world!”.
Creates a function called server that specifies app behavior. Currently, the function body is empty. It means this function (and the app) doesn’t do anything except for printing “Hello, world!” We will later add more controls to this function to control app behavior.
Construct a Shiny application from UI and server and stores it in a variable called
app_hello.
In the R console, there is some text displayed in red which indicates the URL of your app. Your app can be found at 127.0.0.1, indicates “this computer” and 5537 is a randomly assigned port number.